この記事では、モバイルでのlit.linkのプロフィールページの作り方をご紹介します。
▼登録がまだの方は、こちらのページを参考に登録をすませてください。
>>lit.link(リットリンク)の登録方法を画像付きで解説!
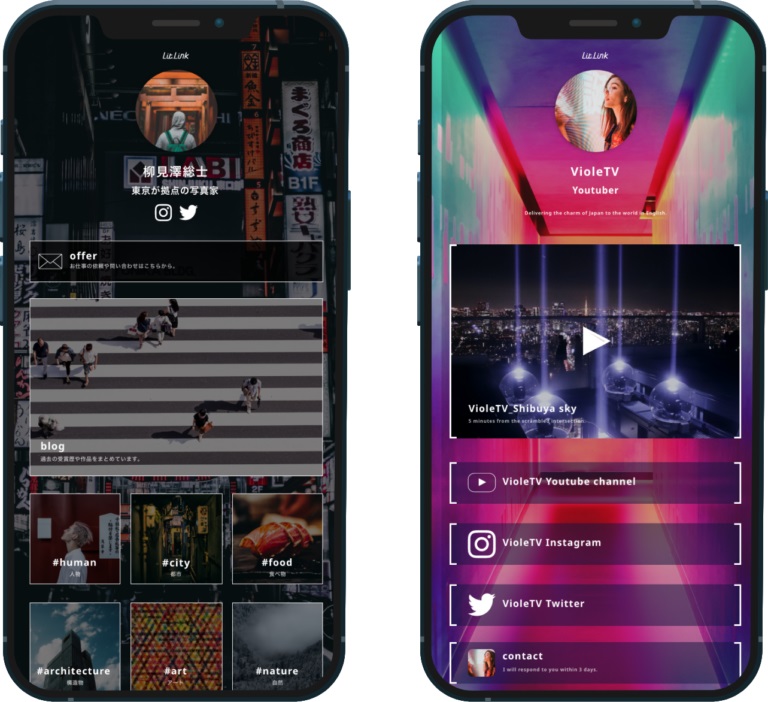
lit.linkには、たくさんのテンプレートや画像が用意してあるので、簡単におしゃれなページを作ることができますよ!
またボタンやフォントのカスタマイズも簡単にできて、このように自分好みの個性あふれるページが作れます。

そして、実際のページはこんな感じで使えます。
lit.link公式サンプルページ
https://lit.link/emilyhiraoka
lit.linkのCEOである小原史啓さんのlit.linkページ
https://lit.link/ohara
簡単なページでしたら10分程度で作成可能です。
それでは早速作ってみましょう!
lit.link プロフィールページの編集方法
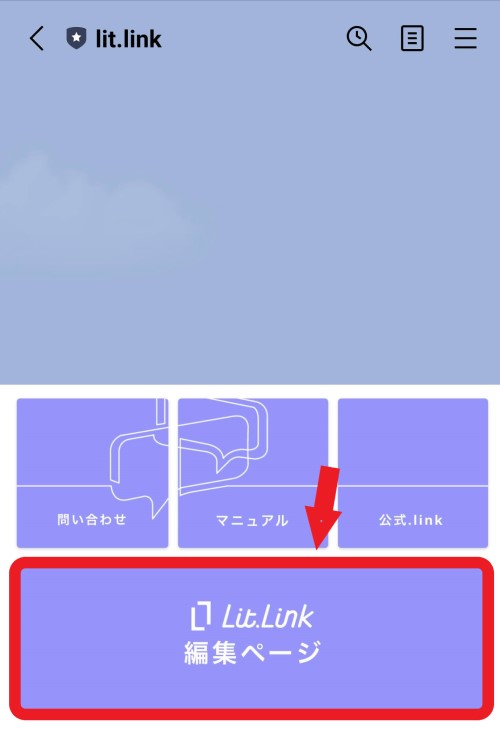
プロフィールの編集は編集ページから行います。
ライン連携で登録した方は、トークページの下部にある編集ページをタップすると編集画面に変わります。

メールアドレスで登録した方は「lit.link」トップページのログインボタンからメールアドレスとパスワードでログインして、編集ページにお進みください。
lit.link プロフィール編集画面の基本動作
登録前に3つだけ覚えてください!
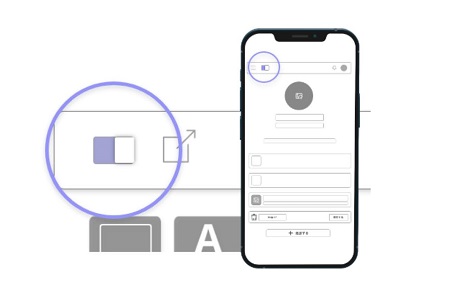
「編集するときはスイッチをON」

lit.linkの編集をするときは、編集モードに切り替える必要があります。
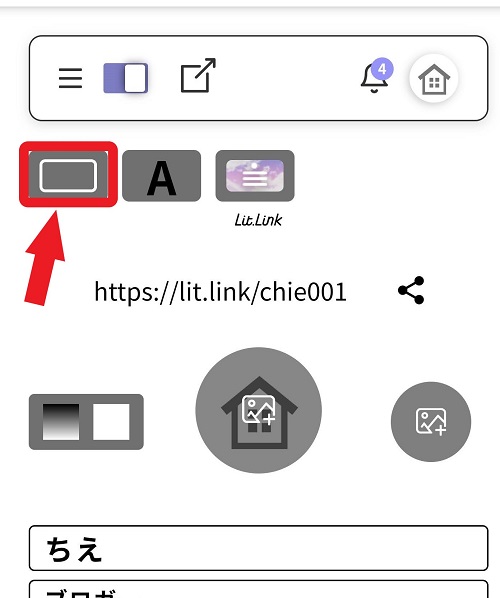
左上部にある、編集ボタンをタップすると編集モードとプレビューの切替ができますよ。
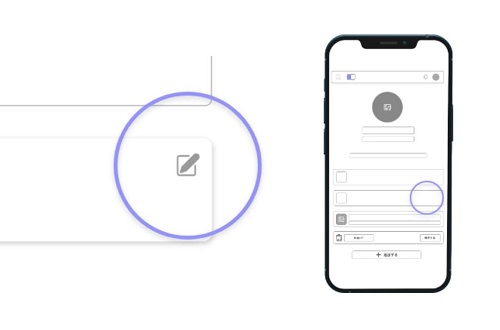
ペンマークでボタン編集

ボタンには右側にペンマークの編集ボタンが付いています。
このボタンをタップすると編集可能になります。
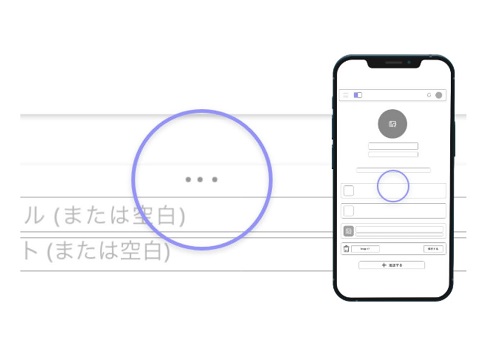
・・・マークでボタン移動

SNS名が表示されたボタンの順番を並び替えることができます。
移動させたいときは、ボタン上の「・・・」を押したまま、ドラッグすることで上下に移動しますよ。
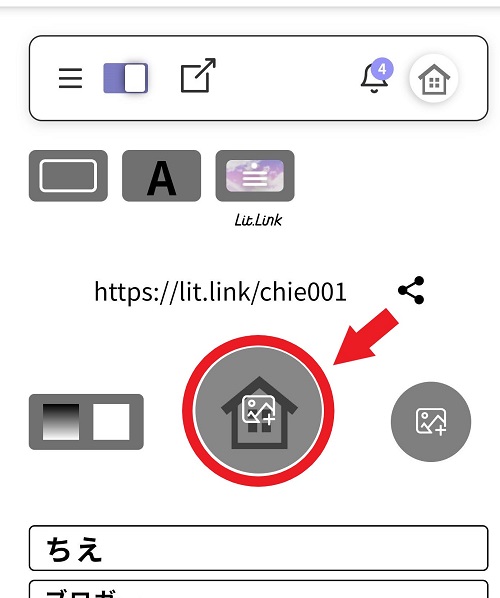
アイコンの設定
中央にある赤枠部分をタップするとアイコンの編集ができます。

好きな画像や写真をアップロードして設定してください。
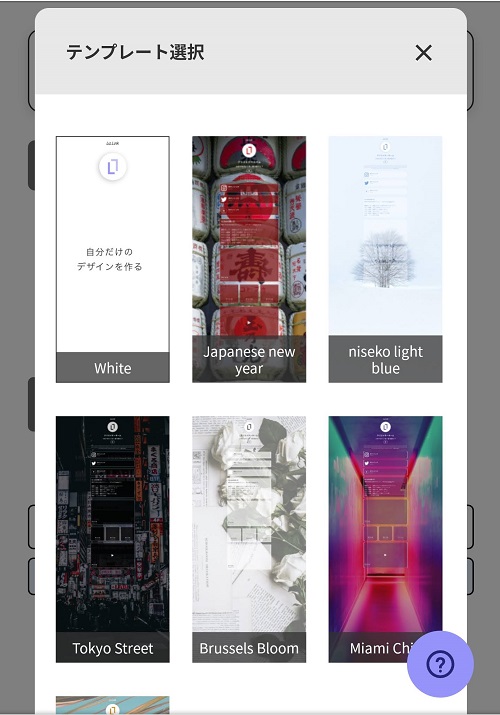
デザインの設定(テンプレートを使用する)
lit.linkにはすぐにおしゃれなプロフィール画面に設定できるようにテンプレートが準備されています。

2021年2月現在6種類のテンプレートが用意されています(今後テンプレートは追加されていく予定です)。
テンプレートの設定方法ですが、この赤枠内のボタンをタップすると「テンプレート」を選択することができます。

テンプレートを利用するほかに、自分好みのデザインに変更することも可能。
次に自分の好きなデザインに変更する方法をご紹介しますね。
デザインの設定(自分好みのデザインを設定する)
プロフィール画面は背景、文字のフォントや色、SNSボタンのボタンデザインを簡単に自分好みのデザインに変更することができますよ。
順番にみていきましょう。
背景を設定する
背景デザインは単色、2色グラデーション、プリセット画像、オリジナル画像のいずれから選択できます。
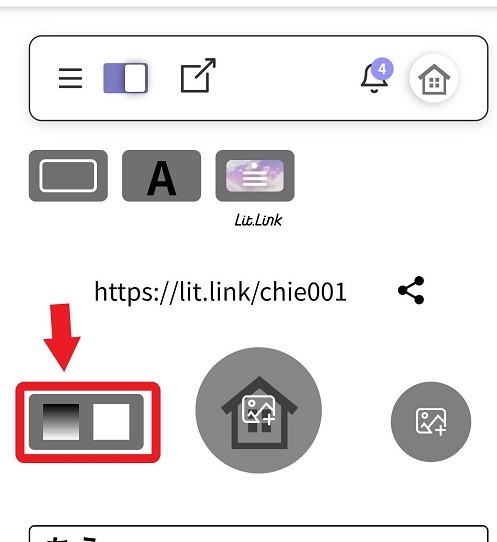
★ 単色・2色グラデーションの設定
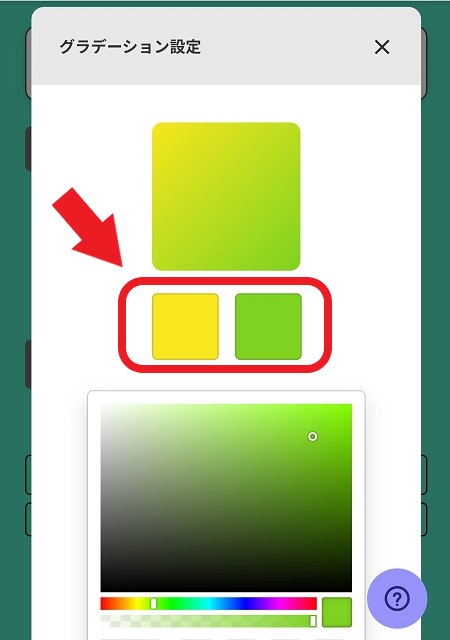
赤枠内の左側のボタンで2色グラデーションに設定できます。

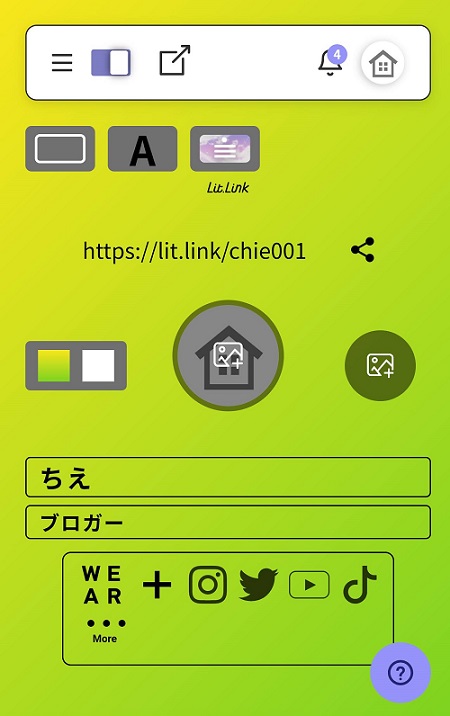
左のボタンをタップすると以下の画面が出てくるので、左右の□にそれぞれ好きな色を入れるとグラデーションの背景が作れます。

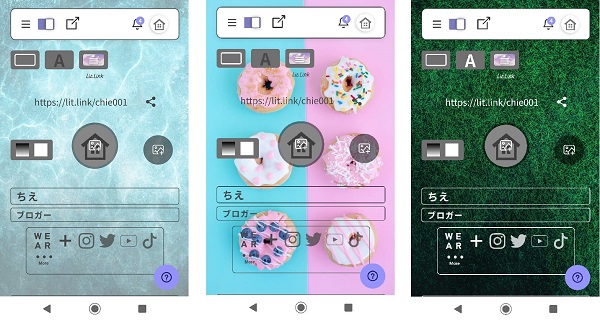
このように、黄色と緑を設定すると出来上がりはこんな感じになります

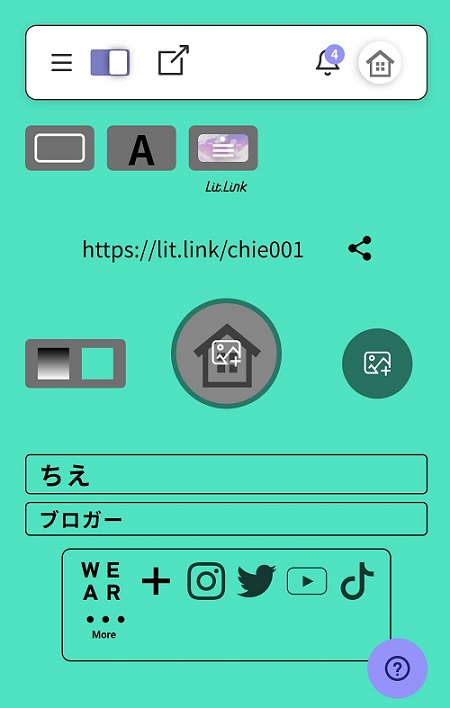
右側のボタンではパレットから単色の背景色を選べますよ。
単色ですとこんな感じ。

★ プリセット画像、オリジナル画像の設定
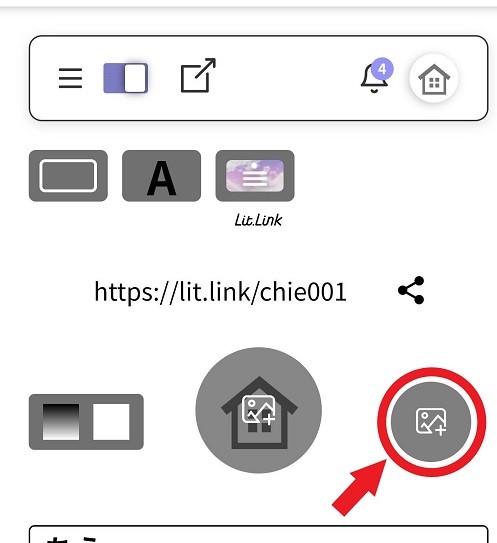
背景にデザイン画像を設定する場合は、この右端の画像ボタンをタップ。

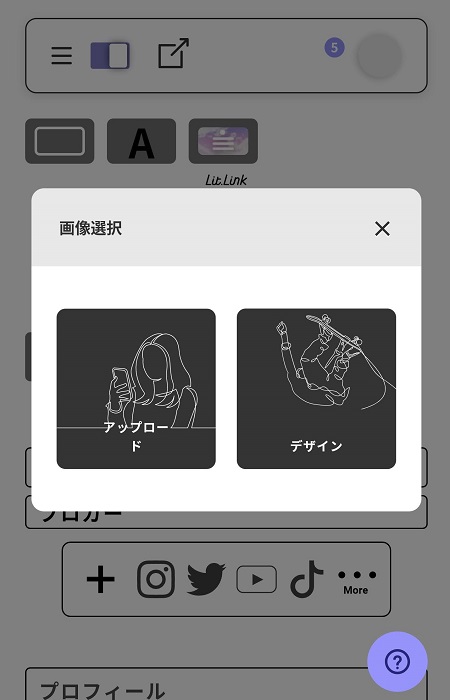
画像選択画面が表示されます。
オリジナル画像をアップロードして使用したい場合は、左のボタン「アップロード」を選択して、画像を選択できます。
プリセット画像を使用したい場合は、右側の「デザイン」を選択。

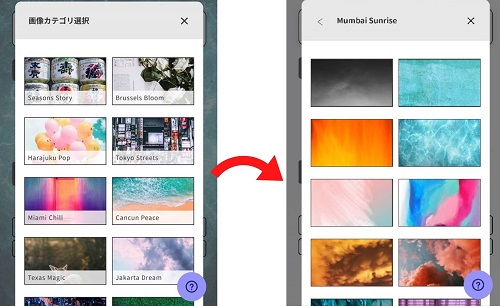
「画像カテゴリ選択」画面が表示され、15種類のテーマが表示されます。

好きなテーマをタップすると、さらに15~16枚程度の画像が表示され、200枚以上(2021年2月現在)のお好きな画像から背景を選択することができますよ。
いくつか選択してみました。

同じ画像でも明度を選べたり、細かいカスタマイズができます。
文字のフォントや色を変更する
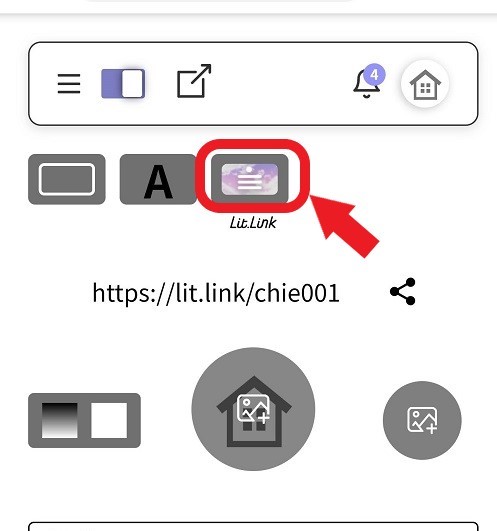
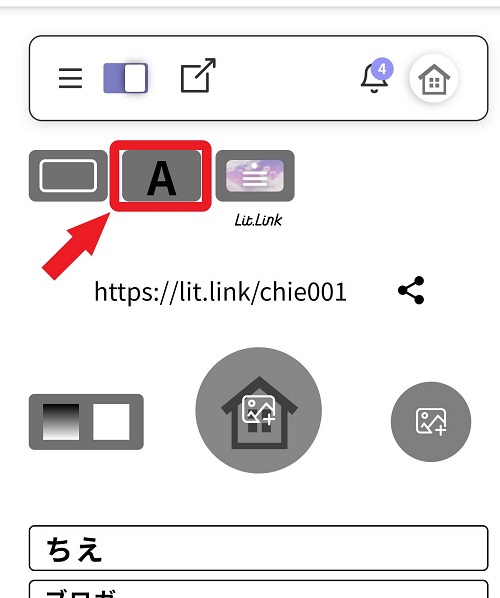
使用する文字のフォントや色を変更することができます。
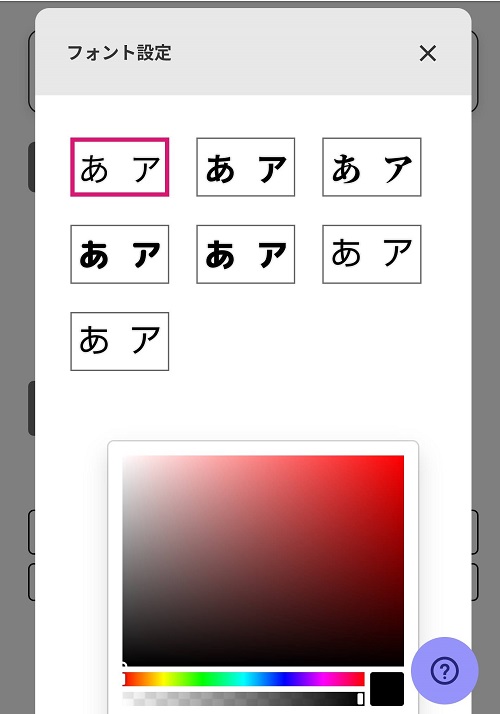
この赤枠内の「A」をタップすると「フォント設定」画面が開きます。

フォントは7種類から選択可能。
文字色は既存の15色以外にもパレットでお好きな色を作って使用できます。

SNSボタンのボタンデザインを変更する
SNSのリンクボタンのボタンデザインを変更することができます。

ボタンデザインの変更は左上にある四角形のボタンをタップします。

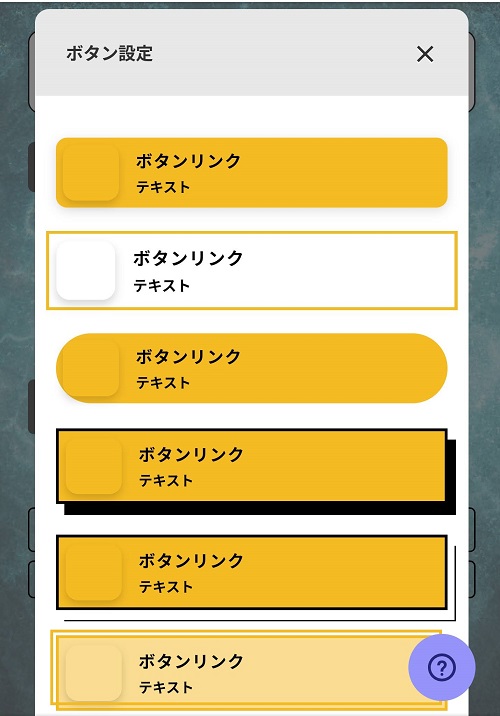
そうすると「ボタン設定」画面が出て、ボタンデザインや色を選択できます。
背景に合うお好きなデザインと色を選択してください。

ボタンにリンクを設定する
ページにあるボタンにSNS のアイコンやリンクを設定します。
現在デフォルトで対応しているのは以下のサービスですが、それ以外のブログや企業ページなどもURLを入力すればリンクを貼ることができます。
Instagram・Twitter・TikTok・YouTube・Snapchat・17LIVE・LINELIVE・Showroom・ツイキャス・WEAR・Pinterest・食べログ・Retty・Amebaブログ・LINEブログ・Clubhouse・楽天ROOM・minne
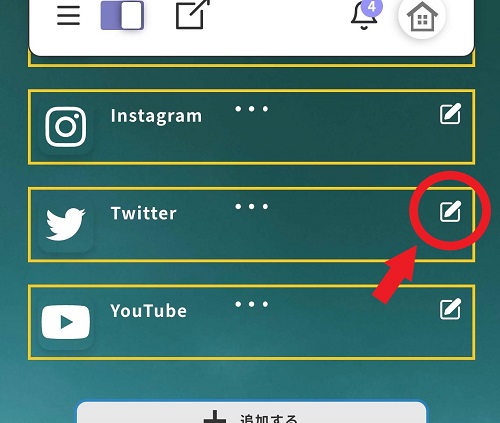
「Instagram」「Twitter」「YouTube」のボタンは最初から設定済。
これらのボタンのリンクを設定する場合は、右端にあるペンマークの編集ボタンをタップ。

編集画面が開きます。
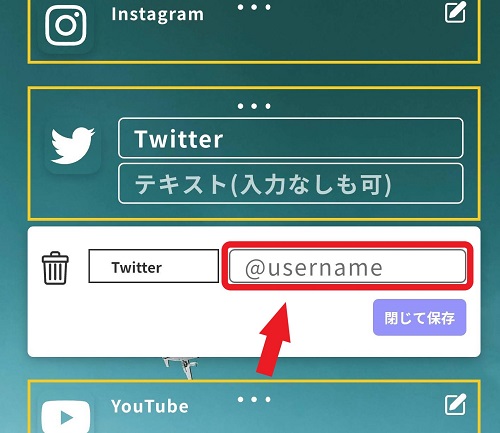
Twitterの文字の下にお好きなテキストを入力できます。
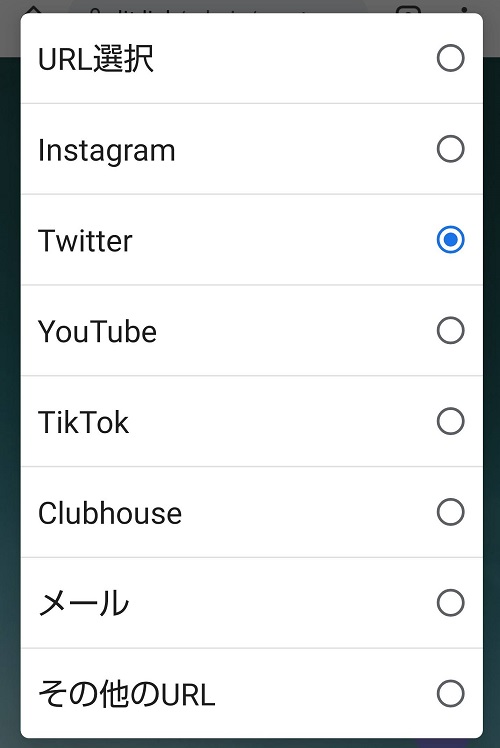
次に、「URL選択」をタップして、「Twitter」を選択。


右側の「@username」にTwitterのユーザーIDを入力し、「閉じて保存」を押したら完成です。

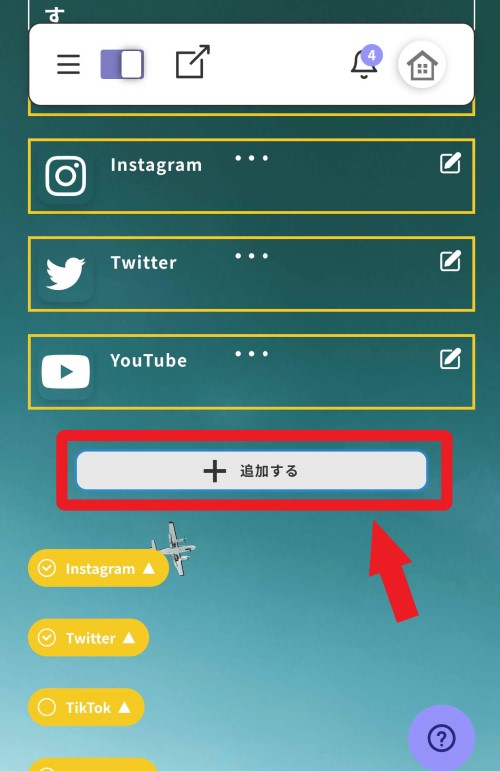
その他のSNSのリンクを追加する場合は、ボタンの一番下にある「+追加する」をタップ

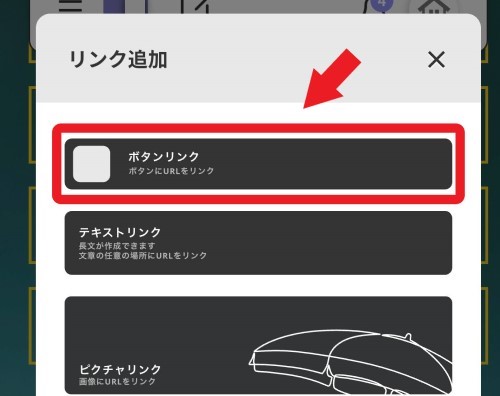
リンクのタイプが5種類から選べます。
「ピクチャリンク」は画像付きのリンクを作成可能。
「Youtubeリンク」は見てもらいたいYouTube動画へのリンクを貼ることができるので、YouTuberの方は便利に使っていただけると思います。
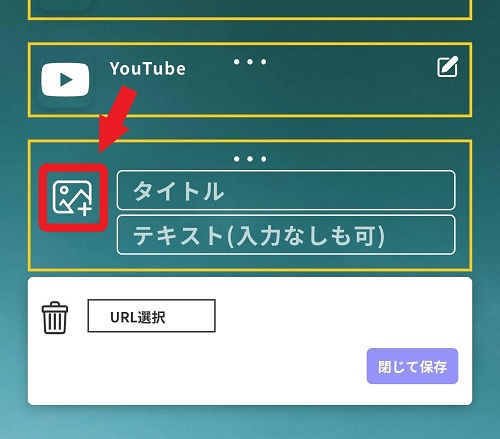
今回は「ボタンリンク」で説明します。

ボタンリンクに「Clubhouse」のリンクを作成してみます。
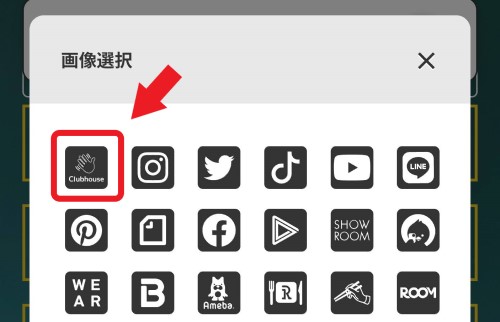
赤枠内の画像を選択するとClubhouseのアイコンが選択できます。


あとは、先程のTwitterの設定と同じように、「URL選択」をタップして、「Clubhouse」を選択。
右側の「@username」にClubhouseのユーザーIDを入力し、すべて入力が終わったら「閉じて保存」を押して完了。
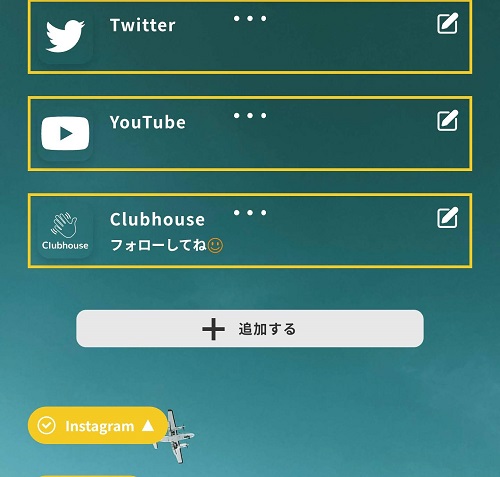
Clubhouseのボタンが追加されました!

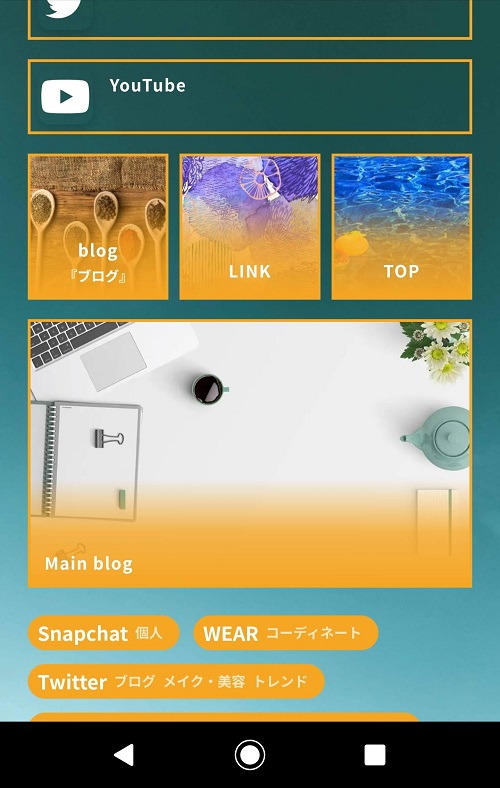
ピクチャリンクを選択して、画像を設定するとこんな感じになります。
↓ ↓

このボタンはいずれも、リンクの上部に表示されている「…」を押したままドラッグさせることで、表示位置を並べ替えることができますよ。
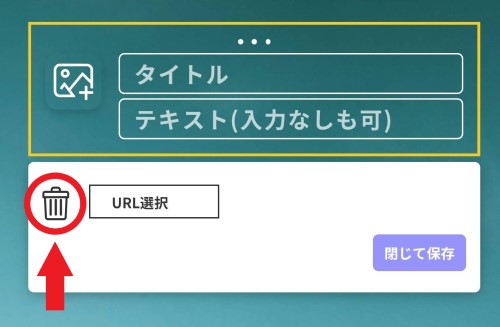
リンクボタンの削除方法
編集画面ボタン左下にあるゴミ箱マークをクリックすることで、ボタンの削除ができます。

リンクを発行する
プロフィールページの作成が完了したら、編集ページ上部にある「自分のリンクアドレス」をコピーして、貼り付けたいSNSのプロフィール欄に貼り付けてみましょう。
Instagramに貼り付けるとこんな感じになります。

さいごに
この記事ではlit.linkのプロフィールページの作り方を画像付きでご紹介しました。
今後、アクセス解析や公開ページの予約設定機能、テンプレートの追加なども予定されており、ますます便利に使えそうです。
lit.linkを使用して、SNSやYoutube、noteなど見てほしいすべてのページを1ページにまとめることで、あなたを紹介できるおしゃれな名刺のように活用することができますよ。
簡単に作成可能で、無料なのに、テンプレートやリンクの種類が豊富なlit.link。
早速、lit.linkでプロフィールを作成して便利さを実感してみてください。